js통신 총90명이 열람하였으며, 0개의 리뷰가 있습니다.
- 업소명
- js통신
- 업종명코드
- 99
- 시도명
- 서울특별시
- 시군구명
- 영등포구
- 시군구코드
- 11,560
- 소재지도로명주소
- 서울특별시 영등포구 영신로 25
- 업소전화번호
- 02-855-9453
- 할인적용최소연령
- 65
- 할인율
- 10
- 할인부가정보
- 일부품목(기기)
- 평일운영시작시각
- 10:00
- 평일운영종료시각
- 22:00
- 토요일운영시작시각
- 10:00
- 토요일운영종료시각
- 22:00
- 공휴일운영시작시각
- 10:00
- 공휴일운영종료시각
- 21:00
- 경로우대업소지정일자
- 2018-12-01
- 관리기관명
- 서울특별시 영등포구
- 관리기관전화번호
- 02-2670-3390
- 데이터기준일자
- 2021-05-26
- 제공기관코드
- 3,180,000
- 제공기관명
- 서울특별시 영등포구
- 전화번호
주변 목록
미리네 수선
서울특별시 영등포구 영신로15길 5
'js통신'에서 0.1km
바로가기
선유삼계탕
서울특별시 영등포구 영신로17길 3
'js통신'에서 0.1km
바로가기
영주 수선
서울특별시 영등포구 영신로17길 7-1
'js통신'에서 0.1km
바로가기
짜우리아
서울특별시 영등포구 영신로 34
'js통신'에서 0.1km
오후 5:30~8:30
바로가기
우정식당
서울특별시 영등포구 영신로19길 5-4
'js통신'에서 0.1km
바로가기
맛보래이
서울특별시 영등포구 영신로20길 2
'js통신'에서 0.1km
바로가기
왕자사진관
서울특별시 영등포구 영신로19길 7
'js통신'에서 0.1km
바로가기
신일푸드
서울특별시 영등포구 영신로 12 (영등포동, 국제빌딩)
'js통신'에서 0.1km
바로가기
주변 마을회관 경로당
보라매삼성아파트경로당
서울특별시 관악구 보라매로 62
'js통신'에서 2.7km
바로가기
삼성제1(아)-일반 경로당
서울특별시 양천구 신목로 7(신정동)
'js통신'에서 2.81km
바로가기
삼성제2(아)-(임대105,106동) 경로당
서울특별시 양천구 신목로 5(신정동)
'js통신'에서 2.83km
바로가기
목동3차현대아파트-신정2동 경로당
서울특별시 양천구 목동동로12길 60 (신정동)
'js통신'에서 2.85km
바로가기
현대(아)구십-(임대109,110동) 경로당
서울특별시 양천구 신목로 10(신정동)
'js통신'에서 2.87km
바로가기
쌍용(아) 경로당
서울특별시 양천구 신목로 9 (신정동)
'js통신'에서 2.89km
바로가기
만수(현대A 107-108) 경로당
서울특별시 양천구 목동동로12길 59(목동) 관리사무소 1층
'js통신'에서 2.9km
바로가기
신림우방아파트경로당
서울특별시 관악구 관천로27길 2
'js통신'에서 2.94km
바로가기
청구(아) 경로당
서울특별시 양천구 신목로2길 11(신정동)
'js통신'에서 2.96km
바로가기
보라매갑을아파트경로당
서울특별시 관악구 관천로24길 3
'js통신'에서 2.98km
바로가기
삼익아파트 경로당
서울특별시 양천구 목동동로12길 45(목동)
'js통신'에서 2.99km
바로가기
신정현대아파트(일반) 경로당
서울특별시 양천구 신목로 23(신정동)
'js통신'에서 3.03km
바로가기
주변 낚시터
붕어의 신
서울특별시 양천구 신월로 321
'js통신'에서 4.65km
바로가기
신기
'js통신'에서 4.77km
바로가기
가자실내낚시터
서울특별시 양천구 지양로 34
'js통신'에서 6.38km
바로가기
못난이샤크 실내바다낚시터
경기도 광명시 광명로 858, 지하1층 (광명동)
'js통신'에서 6.45km
바로가기
솔
'js통신'에서 8.66km
바로가기
아방리낚시터
경기도 광명시 범안로 740-12 (노온사동)
'js통신'에서 9.13km
바로가기
입큰붕어낚시카페
서울특별시 은평구 은평로 101, 지하1층 (응암동)
'js통신'에서 9.65km
바로가기
과림 낚시터
경기도 시흥시 과림저수지길 79
'js통신'에서 9.81km
바로가기
샘터낚시터
경기도 광명시 장절로 96-33 (노온사동)
'js통신'에서 10.2km
바로가기
아마존실내낚시터
경기도 부천시 원미구 부흥로 404, 지하1층
'js통신'에서 11.19km
바로가기
착한붕어 낚시카페
서울특별시 종로구 대학로8가길 52, 지하1층 (동숭동)
'js통신'에서 11.34km
바로가기
계수 낚시터
경기도 시흥시 구미1길 33
'js통신'에서 11.45km
바로가기
주변 도시 공원
고추말어린이공원
'js통신'에서 0.25km
바로가기
영등포근린공원
서울특별시 영등포구 신길로 275
'js통신'에서 0.44km
바로가기
영일어린이공원
'js통신'에서 0.54km
바로가기
도리미 소공원
서울특별시 영등포구 도림로 112나길 4
'js통신'에서 0.71km
바로가기
중마루근린공원
서울특별시 영등포구 영등포로53길 14
'js통신'에서 0.76km
바로가기
중앙어린이공원
서울특별시 영등포구 영등포로35길 13
'js통신'에서 0.93km
바로가기
메낙골근린공원
'js통신'에서 0.96km
바로가기
아크로타워 역사공원
'js통신'에서 1km
바로가기
(가칭)신길11재정비촉진구역 소공원
'js통신'에서 1.01km
바로가기
(가칭)신길14재정비촉진구역 소공원
'js통신'에서 1.04km
바로가기
신길12구역소공원
'js통신'에서 1.06km
바로가기
꿈에그린어린이공원
'js통신'에서 1.18km
바로가기
주변 모범음식점
선유참치
서울특별시 영등포구 영신로17길 3 (영등포동,외1필지 지하1층(전체))
'js통신'에서 0.08km
바로가기
갯벌낙지
서울특별시 영등포구 영신로20길 6-1 (영등포동)
'js통신'에서 0.16km
바로가기
돌배기집(영등포역점)
서울특별시 영등포구 영중로4길 6-1 (영등포동3가,1층)
'js통신'에서 0.4km
바로가기
길맨참치
서울특별시 영등포구 영중로4길 4 (영등포동3가,1~2층)
'js통신'에서 0.4km
바로가기
이고집쭈꾸미(영등포점)
서울특별시 영등포구 영중로4길 20-1 (영등포동3가,1층)
'js통신'에서 0.43km
바로가기
새마을식당 영등포역점
서울특별시 영등포구 영중로4길 3 (영등포동3가)
'js통신'에서 0.43km
바로가기
귀한족발 영등포점
서울특별시 영등포구 영등포로42길 19 (영등포동3가,외9,13호 1층)
'js통신'에서 0.48km
바로가기
베풀 장어
서울특별시 영등포구 영등포로42길 19-1 (영등포동3가,1층)
'js통신'에서 0.48km
바로가기
마케집
서울특별시 영등포구 영등포로50길 7 (영등포동3가, 1층 전체,2층 전체)
'js통신'에서 0.52km
바로가기
잔치집
서울특별시 영등포구 영등포로50길 5-1, 1층 (영등포동3가)
'js통신'에서 0.53km
바로가기
역전할머니맥주영등포점
서울특별시 영등포구 영중로10길 34, 1층 (영등포동3가)
'js통신'에서 0.55km
바로가기
이강순실비집
서울특별시 영등포구 영등포로46길 8 (영등포동3가,1~2층)
'js통신'에서 0.55km
바로가기
주변 무도장
런던무도장
서울특별시 영등포구 영등포동1가 143-3번지 지하1층
'js통신'에서 0.38km
바로가기
갈채무도장
서울특별시 구로구 구로동 43-1번지 지하
'js통신'에서 1.87km
바로가기
공단
서울특별시 관악구 신림동 1643번지 지2층
'js통신'에서 3.29km
바로가기
한강무도학원
서울특별시 마포구 서교동 363-4번지
'js통신'에서 4.35km
바로가기
김종문.엄화순무도학원
서울특별시 마포구 서교동 354-20번지 3층
'js통신'에서 4.64km
바로가기
2002무도장
서울특별시 관악구 봉천동 869-10번지
'js통신'에서 5.22km
바로가기
스타무도장
서울특별시 관악구 봉천동 869-12
'js통신'에서 5.26km
바로가기
청화
서울특별시 금천구 독산동 293-5 협진식품빌딩
'js통신'에서 5.31km
바로가기
한국 무도학원
경기도 광명시 철산동 411번지 그랜드 프라자 2층
'js통신'에서 5.6km
바로가기
신한강무도학원
서울특별시 강서구 화곡동 904-13번지
'js통신'에서 5.63km
바로가기
청산 무도학원
경기도 광명시 철산동 483-7번지 지층
'js통신'에서 5.67km
바로가기
제일 무도학원
경기도 광명시 광명동 92-6번지
'js통신'에서 5.69km
바로가기
블로그 리뷰
-
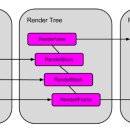
IN-JS가 무엇인지 제대로 이해하고, Devup UI의 Zero Cost 런타임 구현 방식을 비롯한 코어 개념을 심층적으로 학습하고자 했다. 아래는 올해 활동에 참여한 전체적인 내용과 후기이다. 합격자 메일! 프로젝트 구조를 살펴보다 멘토님께서 OT 시간에 해당 오픈소스의 문서화가 매우 시급하다고 강조하셨기에, 핵심 로직...
abyss-s의 블로그입니다.(2025-11-10 16:55:50)

-
도어캐치버튼에 비밀번호 입력으로 차량 진입 가능 (응급상황 대응) 벨로스터 JS에 장착 시 기존 스마트키와 완벽 연동, 기존 차량 시스템과도 충돌 없이 안정적...함께 설치해야 합니다. <마이키 링크 CAT-1> CAT-1 기능 요약 📶 LTE 통신 기반 📱 스마트폰 앱 전용 제어 가능 🔒 도어 제어, 🚗차량 상태 체크, 🔊 클락션...
가린시스템(2025-10-15 10:23:00)

-
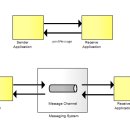
네트워크 통신 없이 Mock 데이터를 생성하여 브라우저에 "마치 실제 서버에서 온 것처럼" 응답한다. 일치하는 핸들러가 없으면 요청을 그대로 실제 서버로 전달...매니저를 통해 MSW를 설치한다. yarn add -D msw mockserviceworker.js 생성 이후 MSW에서 사용할 Service Worker 파일인 mockserviceworker.js를 생성해...
So tired(2025-08-24 17:07:34)

-
유익했다. 후기 반복해서 말했듯 너무 좋았다. 게임 서버는 사실 어떻게? 무엇을? 공부해야 할지, 포트폴리오는 어떻게 작성하고, AI가 신입 개발자를 대체하는 현시점에 회사는 신입 개발자에게 어떤 능력을 원하는지 등의 고민이 모두 해결되었다. 사실 해결 이상이었다. 서버 개발자가 되는 길이 보이기 시작했다...
dh_0e(2025-11-22 01:28:15)

-
간 통신 상태를 초기화해 문제를 완벽히 해결했습니다. 첨부된 이미지들은 JS공조가 실제 시공한 가정용 PCB 교체 작업 현장 사진입니다. 낡은 회로 보드는 전자소자 주변에 변색과 함께 일부 납땜 불량이 확인되었고, 콘덴서가 부풀어 오른 경우도 있었습니다. 새 보드로 교체한 후에는 모든 배선을 정리하고 절연...
JS공조(2025-05-30 18:40:00)

-
1080 JS애견풀빌라 경상북도 경주시 천북면 목실길 10-38 경주역사유적지구 반려견동반여행 경주역사유적지구 애견동반여행 둘째날. 경주역사유적지구, 국립경주박물관, 불국사 유네스코 세계유산 경주역사유적지구, 대릉원, 첨성대, 보문단지도 둘러보고... 대릉원은 애견동반불가 첨성대 펜스안 애견동반불가 미술...
완벽한 하루(2025-08-01 10:56:00)

-
그 안에 객체를 넣어줘야 한다 JSON.stringify() - 이 값은 json값인데 통신은 문자열만됨 문자열로 전송후 받는쪽에서 json으로 변환하고 해야한다 자바...문자열(String)로 바꿔주는 함수임 py에서 class로 Memo를 만든뒤 id나 content를 js파일하고 맞춰준뒤 @app.post post로 받을준비 한다 (memo:Memo) memo(js...
HOJE_World(2025-11-07 01:22:00)

-
학습에 집중할 수 있었어요. 이론을 넘어선 실질적인 경험: 백엔드와 API 통신 이 강의의 가장 큰 장점은 바로 백엔드 서버를 직접 제공해준다는 점입니다...프런트엔드와 백엔드가 어떻게 유기적으로 연동되는지 체감할 수 있었고, Next.js의 활용 범위가 얼마나 넓은지 깨닫게 되었습니다. 이런 실무 중심의 접근 방식...
개발자 심재진의 성장 기록(2025-08-28 21:53:50)

-
는 통신 프로토콜에서 필수적이지 않은 항목의 자료를 부호화하는 방식이다. 항목의 형식(자료형) ko.wikipedia.org 중간 구현 결과 위에 정의한 스펙을 따라서 구현한 결과는 다음과 같습니다. 압축 영상 압축 해제 영상 중간 구현에서 아쉬운 점 파일을 압축/압축해제를 한다는 1차 목표는 달성했지만 아쉬운점이...
Bobostown(2025-11-23 17:47:15)

-
실습 후기입니다. 데이터 저장 방식 1편 보러가기 👈 [데이터 저장 방식 1편] 사용자 인증 시스템 제대로 이해하기 : 세션, 암호화, 쿠키, PostgreSQL 기초 이 글...1. 프로젝트 개요 및 구조 🛠 기술 스택 Frontend : Next.js14, Typescript Backend : Node.js, PostreSQL Infra : Docker,docker-compose 암호화 : SHA256...
늘코딩(2025-05-23 15:06:26)

일별 방문 통계
월별 방문 통계
날씨
리뷰 (0)
등록된 리뷰가 없습니다.
첨부파일






























![js통신 | [OSSCA] Devup UI: Zero Cost CSS-in-JS의 원리를 파헤치다](https://search3.kakaocdn.net/argon/130x130_85_c/GbEPJorntHc)

![js통신 | [후기] 컴투스 멘토링 스쿨 3기(서버, AI) 후기 및 내용 정리](https://search1.kakaocdn.net/argon/130x130_85_c/HNdKvfSO4NJ)
![js통신 | 경주 애견동반 역사여행] 열린관광지 경주역사유적지구 🌄 + js애견풀빌라 경주, 진짜 모두의 관광을 꿈꾸다](https://search2.kakaocdn.net/argon/130x130_85_c/2g0NfnAycnl)
![js통신 | [FS]2025.11.05(수) 슈퍼코딩 신입연수원 2주차 Day 3 후기](https://search3.kakaocdn.net/argon/130x130_85_c/DizewDE6AMv)
![js통신 | [우테코 8기 프리코스] 오픈 미션 후기](https://search2.kakaocdn.net/argon/130x130_85_c/F6DUq8uFbpJ)
![js통신 | 방식 2편] SHA256로 암호화된 로그인 시스템 만들기: Next.js부터 PostgreSQL, Docker 패키징까지 구현기](https://search2.kakaocdn.net/argon/130x130_85_c/1v2b0LXUYCZ)